SpiderStart -eine einfache Swing-Applikation verstehen
 Synopsis: [de.wikipedia.org/wiki/Swing]
Synopsis: [de.wikipedia.org/wiki/Swing]
Laden und Erleben
Es ist leider nicht ganz einfach, aber Schritt für Schritt wird klar werden wie es funktioniert. Zunächst lade man die Spielwiese:
[spider-v1_bluej.zip] oder optional [spider-v1_intellij.zip]
und entpacke sie.
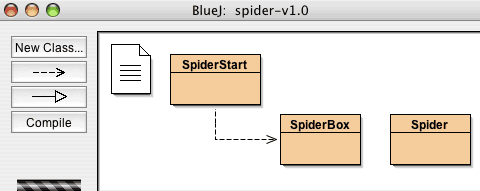
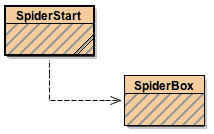
Projekt unter BlueJ öffnenBlueJ starten und damit das spider-v1.0 Projekt öffnen: Ein Projekt ist für BlueJ ein Ordner. Hier ist nun das Klassendiagramm mit der Verbindung zwischen SpiderStart und SpiderBox zu erkennen. Die Klasse Spider wird vorerst nicht benutzt! |
 |
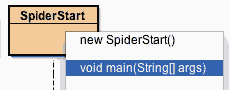
| Nun mit der rechten Maustaste auf SpiderStart klicken | Und die main-Methode aufrufen | Wenn es so aussieht.. |
|---|---|---|
 |
 |
 |
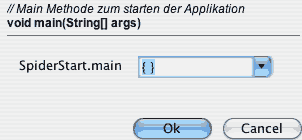
| OK klicken, wir wollen keine Parameter an main übergeben. | ..sind die Klassen nicht compiliert. Auf Button "Compile" klicken. |
Erkunden der Klassen
Durch einen Doppelklick auf SpiderStart wird die Klasse im Editor geöffnet:
import java.awt.*; import java.awt.event.*; /** * Title: spider - SpiderStart * Description: Projekt zur Einfuehrung der Objektorientierten Programmierung * Copyright: Copyright (c) 2021 * Company: mezdata * @author Oliver Mezger * @version 1.0 */ public class SpiderStart { /**Konstruktor fuer die Applikation*/ public SpiderStart() { SpiderBox sbox = new SpiderBox(); // hier wird eine SpiderBox erzeugt sbox.setSize(700,700); //die Groesse der Box wird festgelegt sbox.setTitle("SpiderBox 1.0 (c) Oliver Mezger '2021"); // Titel des Fensters wird festgelegt sbox.setVisible(true); } /**Main Methode zum starten der Applikation*/ public static void main(String[] args) { new SpiderStart(); } }
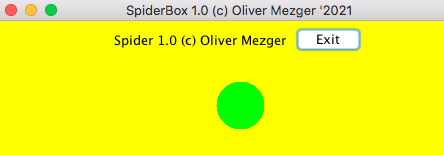
Es wird offenbar, wozu diese Klasse gut ist: Nur zum Erzeugen der SpiderBox!
Doppelklick auf SpiderBox
import java.awt.*; import javax.swing.*; import java.util.*; import java.awt.event.*; /** * Title: spider - SpiderBox * Description: Projekt zur Einfuehrung der Objektorientierten Programmierung * Copyright: Copyright (c) 2021 * Company: mezdata * @author Oliver Mezger * @version 1.0 */ public class SpiderBox extends JFrame { private MyPanel mPan = new MyPanel(); public SpiderBox() { getContentPane().add(mPan); addWindowListener(new WindowAdapter(){ // Objekt soll beendet werden koennen public void windowClosing(WindowEvent e) { System.exit(0); } }); } } class MyPanel extends JPanel { private JLabel versi = new JLabel("Spider 1.0 (c) Oliver Mezger"); private JButton exit = new JButton("Exit"); private int ortX= 50,ortY=50; public MyPanel(){ setBackground(Color.yellow); setLayout(new FlowLayout()); add(versi); add(exit); exit.addMouseListener(new java.awt.event.MouseAdapter() { public void mouseClicked(MouseEvent e) { System.exit(0); } }); addMouseListener(new java.awt.event.MouseAdapter() { public void mousePressed(MouseEvent e) { canvas_mousePressed(e); } }); } public void paintComponent(Graphics g) { super.paintComponent(g); g.setColor(Color.green); g.fillOval(ortX-24, ortY-24, 48, 48); } public void canvas_mousePressed(MouseEvent e) { ortX=e.getX(); ortY=e.getY(); repaint(); } }
Grafikprogammierung prinzipiell

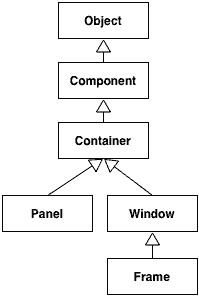
AWT |

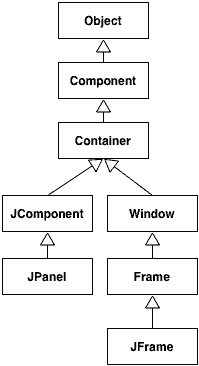
Swing |
Objekt ist die Grundklasse, die "Mutter" aller Klassen.
Ein Grafikprogramm besteht aus einer Hierachie ineinander geschachtelter Bausteine, den sogenannten Komponenten, sie können von der Klasse Component abgeleitet werden. Die Klasse Container spielt bei der grafischen Programmierung eine wichtige Rolle, jedes Hauptfenster in Java ist ein Container, der wiederum weitere Komponenten enthalten kann. Die wichtigsten Container sind Frame (für die Fenster eines Programms) und das Panel. In diese Container können Komponenten wie Buttons, Textfelder, Labels usw. aufgenommen werden. Bei AWT ist alles noch ziemlich einfach: Komponenten einfach ins Frame. Bei Swing wird es interessant: In das JFrame wird an einer vorgesehenen Kontaktstelle ein JPanel eingebaut, das dann die Komponenten aufnehmen kann. |
|---|
Konkret unsere Spinnenbox
public class SpiderBox extends JFrame die SpiderBox ist eine SubKlasse von JFrame, SubKlassen erweitern die Oberklassen. Wir brauchen unsere eigene SpiderBox-Klasse für unsere SpiderBox-Instanz, dazu erweitern wir ein JFrame.
MyPanel mPan = new MyPanel(); Bei Swing steckt im Frame ein Panel. Was soll das? Frame ist der Rahmen, das Fenster. Darin befindet sich ein Panel auf dem sich weitere Komponenten befinden können.
getContentPane().add(mPan); // nimm den Rahmen und setz das Panel ein!
addWindowListener(new WindowAdapter() Ok, es ist so: Klickt man auf ein Fenster erzeugt man eine Nachricht an dieses Fenster, man kann nun Zuhörer basteln, die auf bestimmte Nachrichten reagieren. Unser Freund reagiert auf Fenster-schliessen-Nachrichten.
class MyPanel extends JPanel { // So sieht unser Panel aus.
JLabel versi = new JLabel("Spider 1.0 (c) Oliver Mezger");
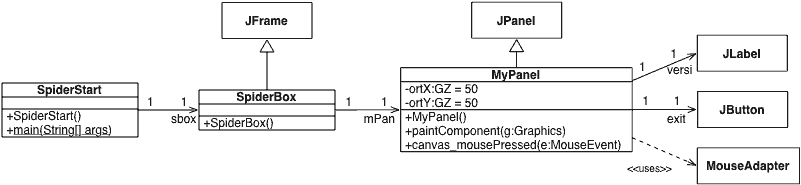
(Un-) mögliches Klassendiagramm

Muss das Klassendiagramm wirklich so genau sein? Nutzt uns das? Was ist wirklich wichtig?
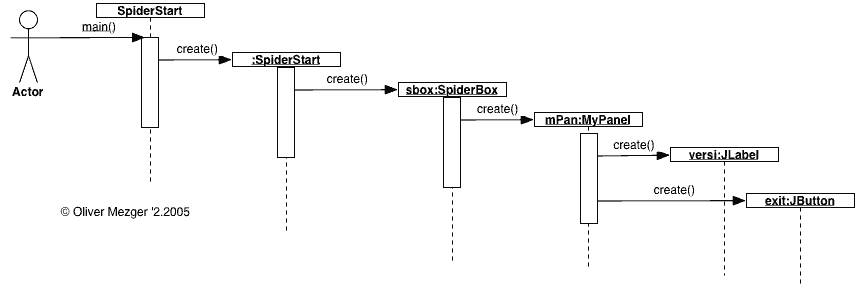
(Un-) mögliches Sequenzdiagramm für den Progammstart

Dies ist erst der Anfang, ich habe an dieser Stelle abgebrochen. Auch hier stellt sich die Frage, worin der Sinn besteht weiter zu machen..
Ok, zum Üben und trainieren wäre es sinnvoll. In der Praxis interessieren eher die wesentlichen Abläufe und Beteiligten:
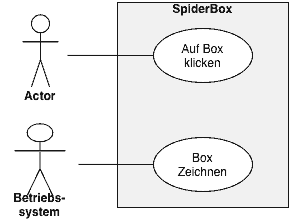
Anwendungsfalldiagramm (Use-Case-Diagramm)
 |
Für die Anwendung interessieren eigentlich nur die SpiderBox und später die Spinnen.
Zwei wesentliche Aktionen passieren:
|
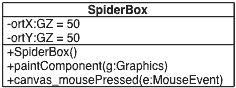
Praktisches Klassendiagramm

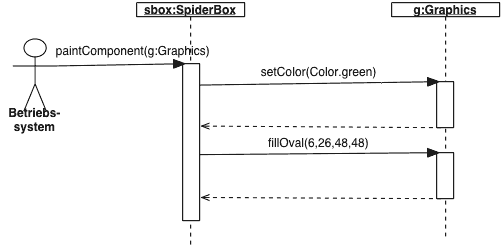
Sequenzdiagramm für Paint-Aufruf durch das Betriebssystem
 |
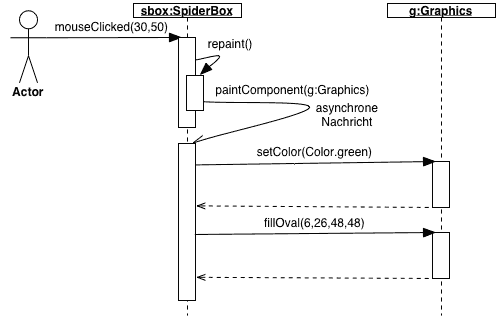
Sequenzdiagramm für Klick in SpiderBox
 |
To be..
